今日は、先週のバータイムで 従業員が話した「js/bookmarklet芸
およびその周辺」についてお伝えします。
話したこと
概要
- JavaScript / UserScript / Bookmarklet / UserStyle についての説明
- どんな風に作るのか / 社内外でどんなものを作ってきたか

モチベーション
「Webサイトの挙動・見た目 をいい感じに変えたい!!」


それぞれの違い
- ● Bookmarklet: ブックマークから実行する感じのJS
- - ブックマークの中に直接JSが書かれている
- ● UserScript: ページ上で自動実行されるJSをユーザー定義できるやつ
- - ただし、Tampermonkey などの拡張機能をブラウザに入れておく必要あり
- ● UserStyle: ページに自動挿入されるCSSをユーザー定義できるやつ

作り方はどうなの
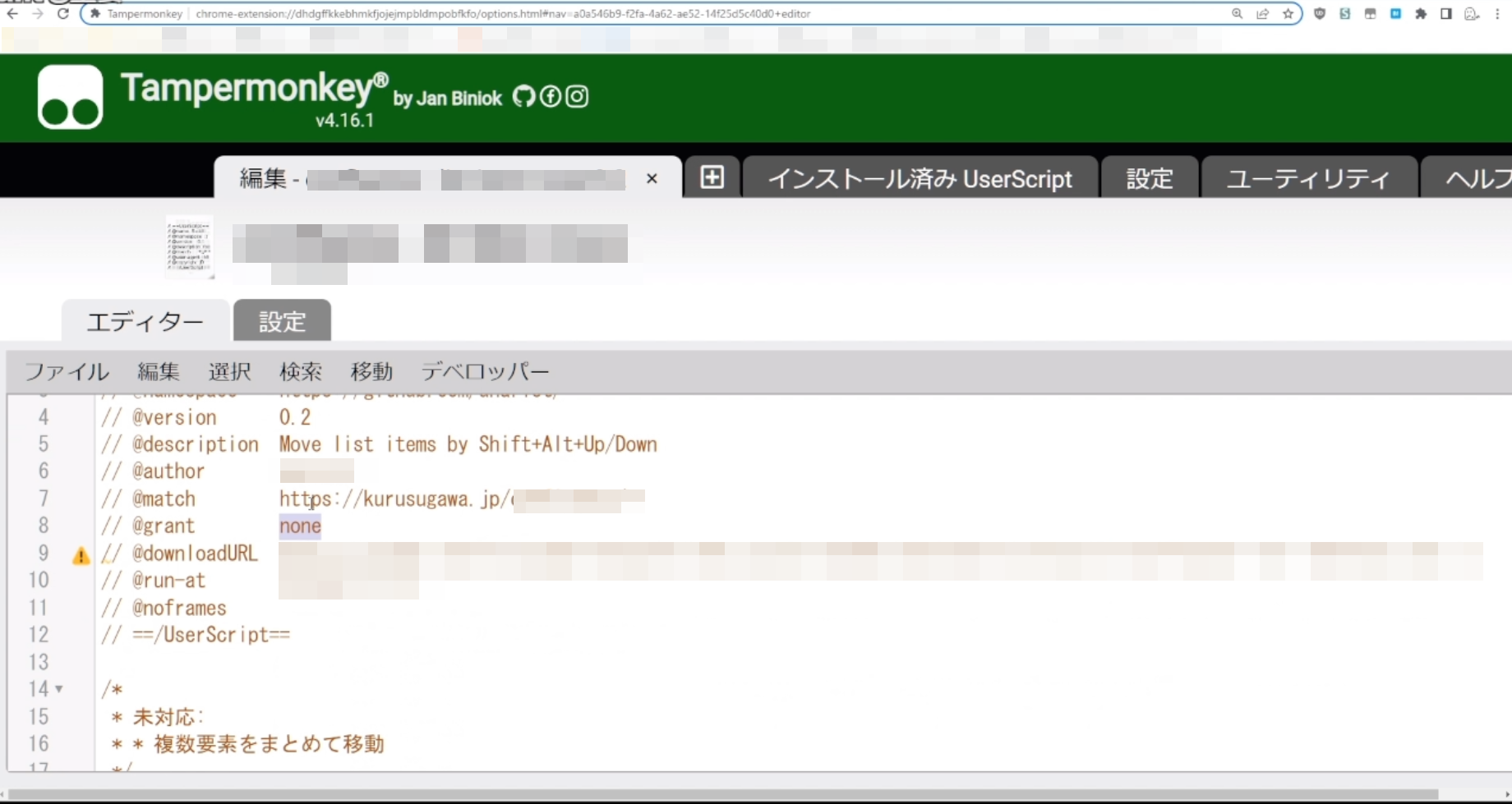
(a) UserScript
実装:
- ● Tampermonkey などのプラグインを入れ、エディタを開いてスクリプトを書く
- ● @match の後ろにそのUserScriptを実行するURLパターンを書く

共有:
- ● 多くのUserScript拡張は .user.js な拡張子のページを開くと、「インストールしますか?」と尋ねてくる
- ● ので、GitHubなりなんなりでそういう拡張子を付けて公開すればよい
(b) Bookmarklet
実装:
- ● スクリプトの頭に javascript: をつけたURLを組み立てたらおしまい
- ● undefinedを返すようにする(void関数やIIFEが簡単)
- ● 余分な文字を消して一部文字をエスケープする
共有:
- ● javascript:… なURLを教えてもらっても、ブックマークするのが地味に面倒
- ● URLをテキストリンクで配置して、ブックマークしてもらうのが定番
- ● Hatena::Let とかもあるけど、packerが古いので最近のJSは壊れる
作ったもの
画面録画ブックマークレット
- ● ブラウザ上の操作を録画するブックマークレット
- ● ブックマークレットをクリックして起動→録画→録画終了時にファイル保存ダイアログが出て 動画で保存可能
- ● AnnoFabを操作した時のエラー報告で大活躍!
いかがでしたでしょうか。
社内では、技術が好きな社員がワイワイやりながら Techトークに花を咲かせることもあります。
会社のことが気になりましたら、ぜひ採用応募ページをご覧ください。